Eye–c further
Cela fait longtemps que je n’ai plus publié dans mon project-hub. En effet, durant ces dernier mois j’ai préféré mettre toute mon energie dans la réalisation de mon projet, je n’ai donc pas pris le temps de rédiger l’état de mes avancements et de mes recherches. Je vais donc essayer de synthétiser le plus possible tout ce qu’il s’est passé durant cette période.
L'après ALPHA
Suite à la présentation Alpha, je me suis retrouvé (de nouveau) perdu. Fallait-il que je change de sujet encore une fois ou que je continue sur ma lancée tout en changeant le fonctionnement actuel de l’application ?
Après plusieurs jours de réflexion et de recherche, j’ai décidé de rester sur la même idée, mais cette fois-ci, il fallait que je prépare une défence solide et une expérience utilisateur différente et plus intuitive qu’à l’Alpha.
Mon application se base sur la découverte de lieux à travers les yeux de ses habitants. Elle se base dés lors sur des images, des photos d’endroits. Si une image nous attire visuellement, on va avoir envie d’en savoir plus sur celle-ci et on va découvrir un endroit/une ville grâce à ce système. Mon application fonctionne donc comme ceci :
Les utilisateurs ont la possiblité de partager leur ville à travers des photos de lieux qui la représentent le mieux et qui méritent d’être visités. Elle leur offre aussi la possiblité de découvrir les villes des autres utilisateurs à travers leurs images et leurs conseils. C’est un partage d’informations touristiques entre habitants, à travers tout d’abord des photos, et par la suite, des conseils.
Le processus
Afin de développer mon projet dans les meilleures des conditions, j’ai décidé d’itérer un processus de création pour garder en vue les besoins de mes utilisateurs potentiels et arriver à une architecture d’information intuitive.
Le processus était très simple et consistait à :
- Lister les fonctionnalités/le contenu
- Mettre en place l’architecture d’information
- Créer les wireframes/layouts de l’application
- Faire des tests utilisateurs
- Corriger mes erreurs et prendre en compte les remarques et critiques
Toutes les étapes n’étaient bien sûr pas réitérées à chaque fois, cela se faisait selon les critiques et les changements à apporter.
Itération n°1
Lors de mon premier processus, je me suis penché essentiellement sur l’architecture d’information. Pour ce qui est du contenu il était composé de :
- Pages de connexion/création de compte
- Flux de photos de lieux
- Flux de questions/conseils (forum)
- D’un page d’ajout d’un lieu
- D’une page d’ajout d’une demande de conseil
- D’une page de description d’un lieux avec possibilité d’avoir une map pour s’y rendre
- D’une page de description d’une demande de conseil avec la question et les réponses ainsi que la possibilité de répondre
- Une page permettant de filtrer le flux de lieux.
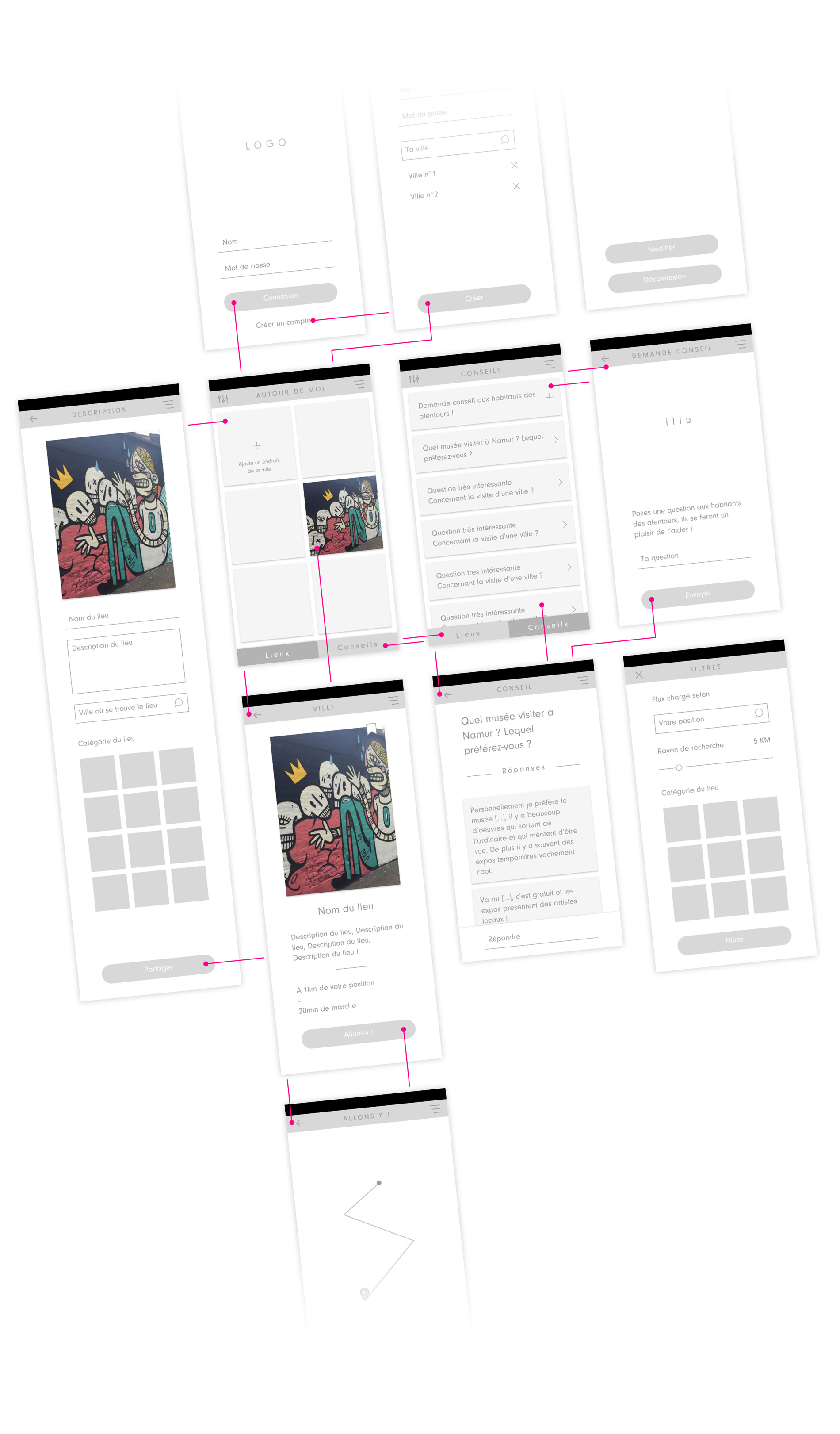
J’ai donc créé un wireframe très simple comprenant une première ébauche de mes pages sans prêter attention au design. Le but ici était simplement de voir si les utilisateurs comprenaient le concept de l’application et parvenaient à se servir des fonctionnalités dans des scénarios simples.

Lors de mes tests utilisateurs, j’ai pu observer certaines difficultés dans la recherche d’une ville et des propositions d’ajout de fonctionnalités m’ont été faites. Comme par exemple, permettre aux utilisateurs de liker un endroit, de l’ajouter dans une liste pour le voir plus tard, d’avoir la liste de ses propres posts.
Itération n°2
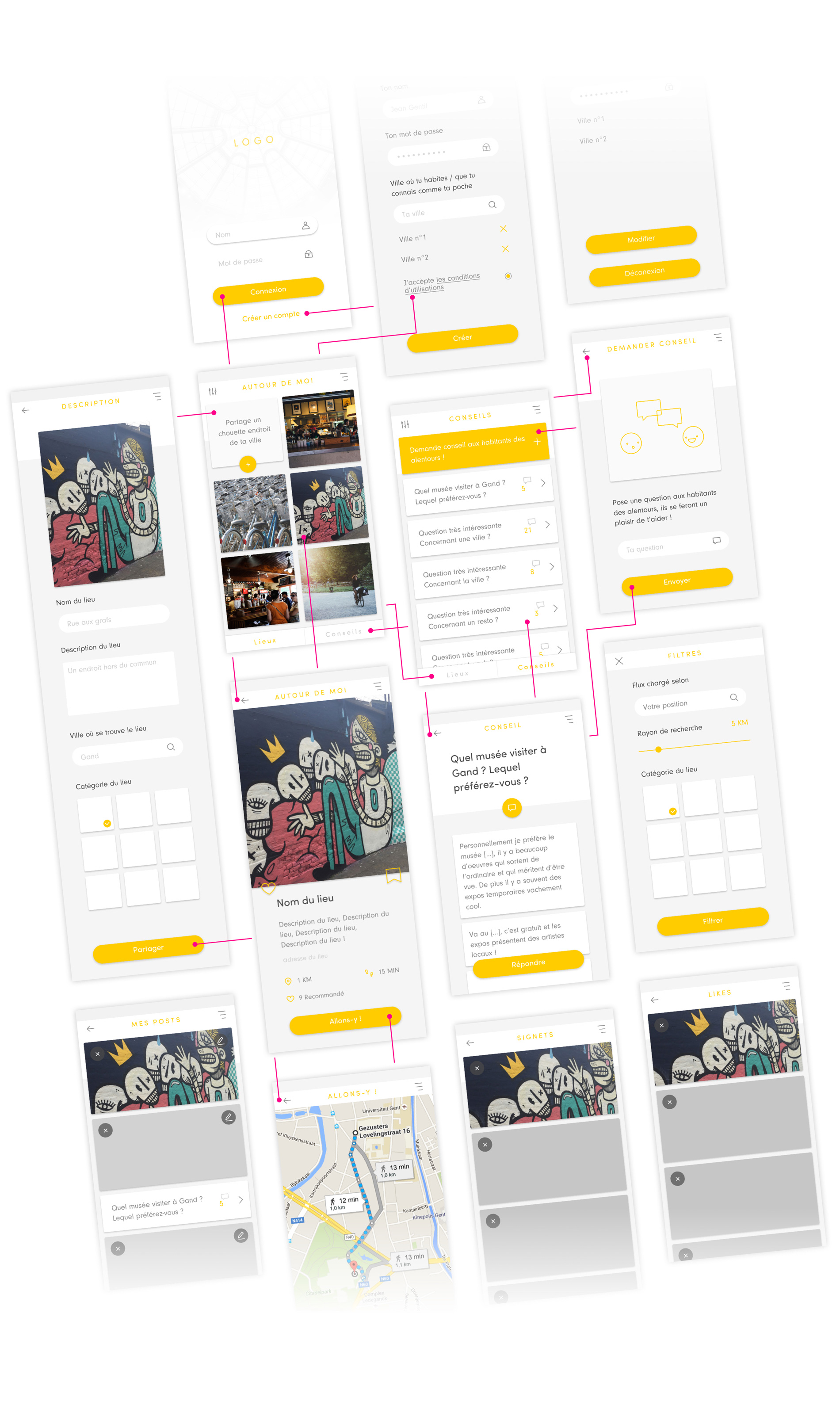
Dans cette deuxième version, j’ai pris en compte ce qu’il m’avait été dit et j’ai rajouté les fonctionnalités proposées. J’ai également commencé à réaliser l’aspect graphique de celle-ci. J’avais envie de partir dans quelque chose d’épuré, pour laisser ressortir les photos, mais également dans quelque chose de chaleureux. Pour donner ce côté chaleureux, j’ai choisi un jaune moutarde qui donnait du peps aux interractions. Pour le reste du design, j’ai écouté mon instinct et je me suis inspiré de ce que je voyais autour de moi dans le monde du web.

Itération n°3
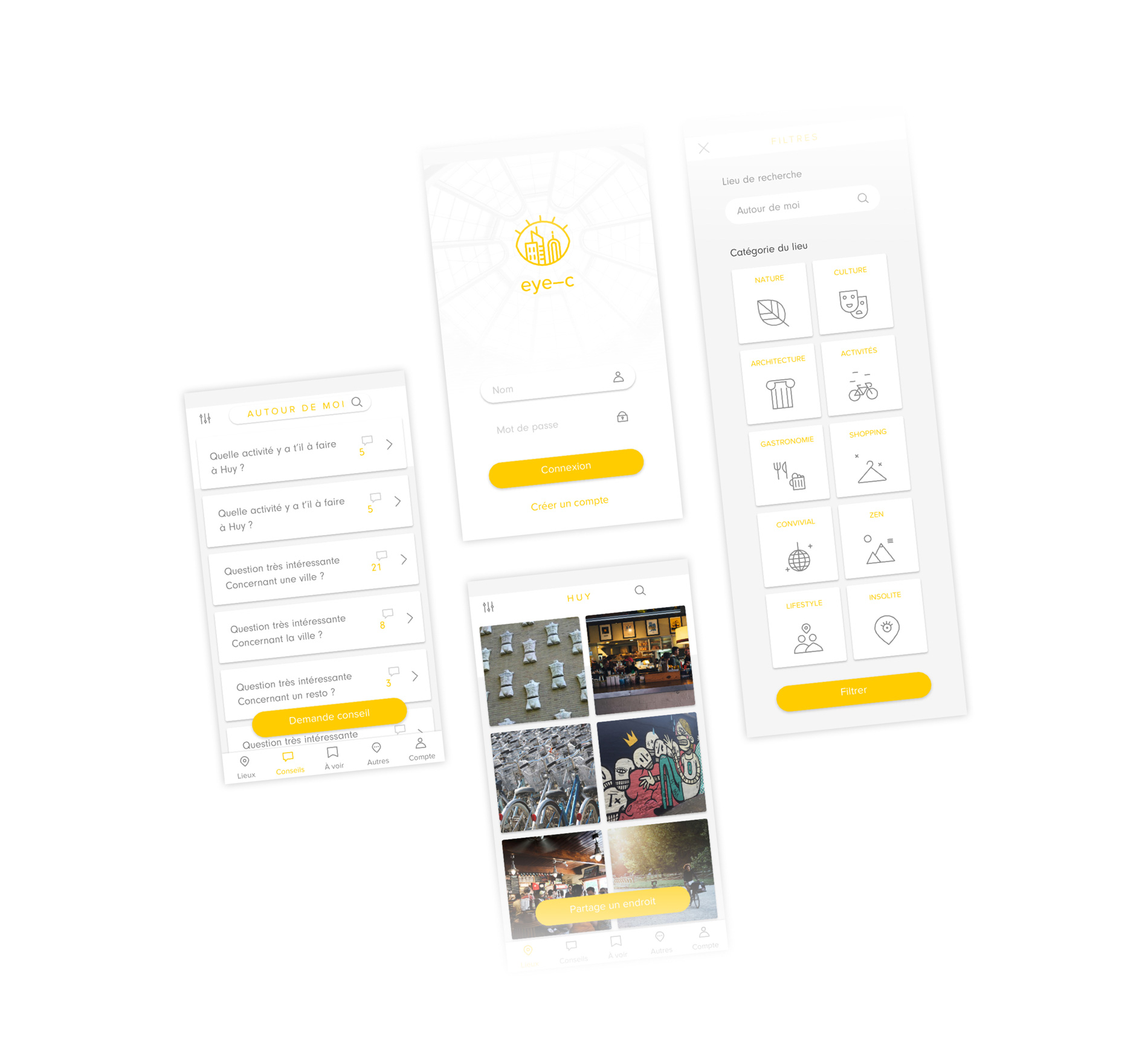
Pour cette dernière itération avant la BETA, j’ai pris en compte les remarques qui m’avaient été faites par les profs durant les TP et un problème relativement important a été soulevé. En effet, les menus bien que faciles d’utilisation pour les utilisateurs habitués aux technologies, ne l’étaient pas du tout pour les personnes peu habituées et manquaient d’intuitivité. Le menu de bas de page qui permetait de se promener entre les images et les conseils était souvent confondu avec le menu suppérieur, l’utilisateur se perdait donc régulièrement. Pour régler ce souci, j’ai opté pour un menu plus traditionnel, en bas de page et menant vers les noeuds principaux de mon application.
J’ai également créé le logo et les icones. Je voulais que le logo soit modulaire et donc que l’image à l’intérieur de l’oeil puisse changer d’état. Pour les icones, je suis resté dans le même style et sur la même grille que le logo pour suivre la ligne graphique.

C’est ici que j’ai commencé à intégrer le front-end de mon application, afin d’avoir une version prototype pour la BETA. J’ai également réalisé un site de présentation provisoire, qui a présenté de nombreux soucis lors de la BETA.
La BETA
Vous pouvez retrouver les remises de la BETA ici :
Suite à la présentation, j’ai eu droit aux remarques suivantes, que j’ai prises en compte pour amener mon projet à maturité:
Au niveau de l’app :
- Revoir le design de la barre de recherche
- Revoir le design des input dans la page de connexion
- Enlever le forum ou revoir son fonctionnement —> risque d’être trop chaotique
- Ajout d’un indicateur de catégorie sélectionnée dans le flux de lieux
- Changer l’icone de "à voir" par un oeil dans le style du logo
Au niveau du site :
- Enlever la librairie fullpage.js
- Ajouter plus d’humain —> Photos avec des habitants et des visiteurs !
L'après BETA
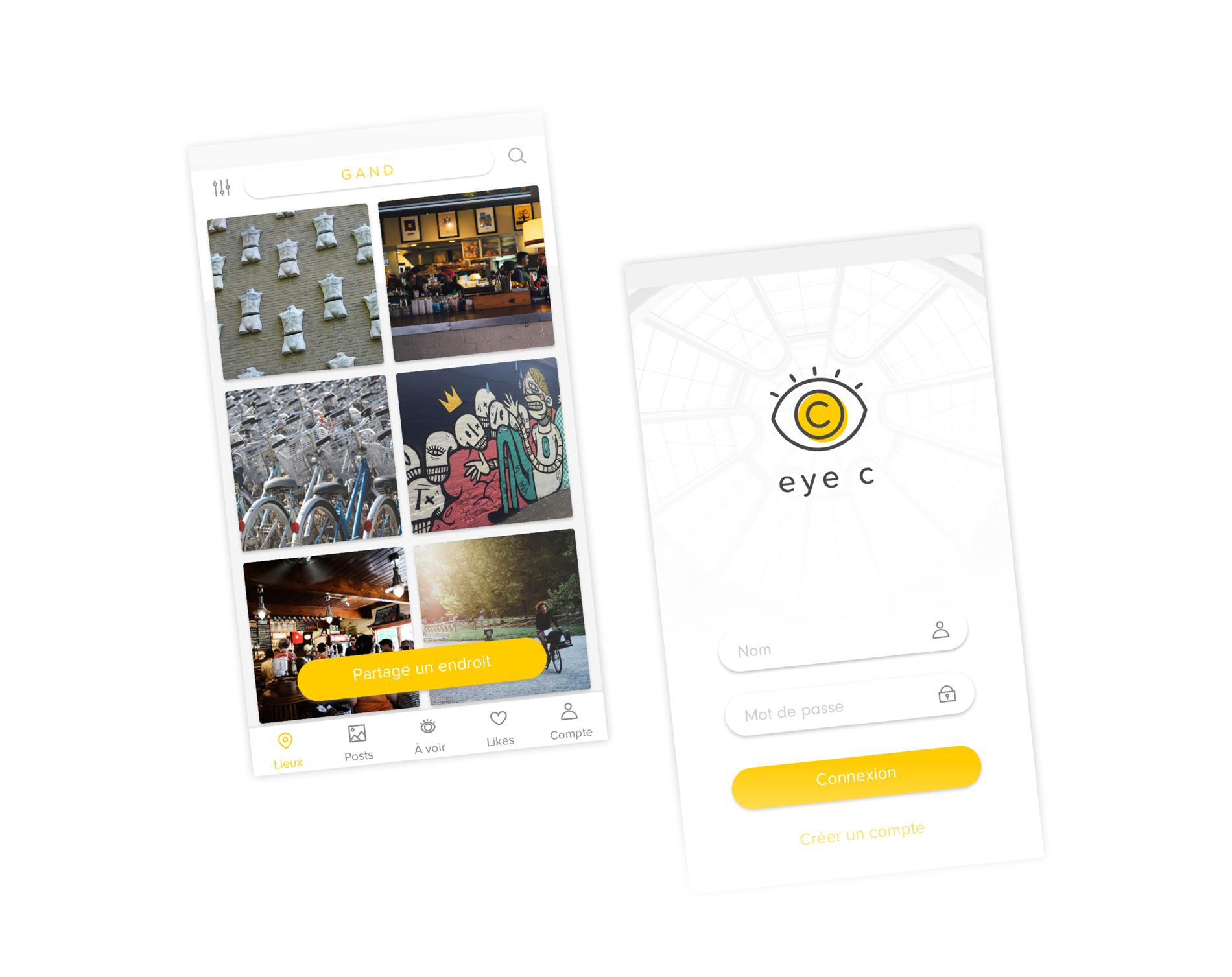
Pour cet après-BETA, j’ai commencé par redesigner les points qui avaient été visés au niveau de l’application.

J’ai également fait un remaniement du logo. Je voulais que celui-ci reste modulaire et que chacun de ces états représente l’esprit de l’application, mais également que celui-ci soit plus lisible que le précédent. Avec ces états, j’ai réalisé l’animation de lancement de mon application.
Dés que ceci fut fait, je me suis lancé dans le BACK-END de mon application, partie pour laquelle j’avais le plus d’appréhension. En effet, le back-end n’est vraiment pas mon point fort, je me suis donc servi de ce que l’on avait appris durant les cours de php et mysql pour réaliser au mieux mon projet, mais j’ai bien évidemment été au delà de mes connaissances et me suis documenter sur le sujet.
Pour la présentation finale, mon but est d’avoir intégré le plus de fonctionnalités possible pour faire des tests utilisateurs réels et ainsi enrichir ma base de donnée.
